
Todo el mundo habla de Gutenberg en el mundo de WordPress. Algunos proclaman el Apocalipsis y otros no hablan tan alarmados porque ya están trabajando en adaptarse a este sistema. Pero… ¿Qué es Gutenberg? ¿Qué me va a afectar a mi cuando se implante Gutenberg en WordPress? Tranquilo todo el mundo, os voy a poner al día en Gutenberg.
Antes de entrar dentro de Gutenberg y saber qué es exactamente, vamos a entrar en contexto. WordPress siempre ha querido dominar el mercado de webs donde tenía metas para abarcar más público. Ha ido evolucionando gracias a su comunidad y ha mejorado muchos aspectos.
En la actualidad, la mejor forma de crear un aspecto llamativo para tu web es crear un tema personalizado o utilizar uno de la comunidad. Esto puede ser difícil para un público que no está adecuado a crear webs. Si se utiliza un tema creado por la comunidad, puede ser un auténtico caos para el usuario cuando navega entre todos los menús disponibles para configurar todo el aspecto de la web. Y cuando te pasas horas buscando dónde cambiar un color de un elemento en un sitio minúsculo, puede ser desesperante.
Donde los plugins te facilitan a crear de forma visual tu propio diseño web con elementos de ‘arrastrar-soltar’. Pequeños bloques predefinidos donde posicionar lo que queremos dentro de este editor y colocar nuestra información a nuestro gusto. Puede ser entretenido, pero la mayoría de editores visuales no son tan simples o no ofrecen un diseño atractivo si no se tiene un manejo suficiente o no se conoce la terminología de los estilos CSS.
En la actualidad, ya existen servicios de creación de sitios webs casi automáticos donde te van guiando paso a paso para crear toda la estructura web desde el primer minuto que empiezas a diseñar tu web. Si pensamos en WordPress y partiendo de la base de un usuario que no lo conoce, tardará más en crear su web hasta que consiga crear un diseño con plugins, temas o código hecho a mano.
Un pequeño trampolín para los usuarios menos avanzados para que, visualmente, puedan crear sus webs sin tener que saber de lenguaje de marcas o estilos CSS.
Gutenberg en WordPress será un editor visual como los que ya hemos visto por la comunidad, pero esta vez por parte de WordPress. Será la forma de conectar ese público que necesita ayuda al comenzar su web y suavizar la curva de aprendizaje de WordPress.
Gutenberg no se diferencia mucho del editor actual. Puede que la apariencia cambie, pero esencialmente es lo mismo, mejorado para añadir más funciones. El principal cambio más importante es que el editor de texto pasa a ser a pantalla completa donde se podrán crear bloques de contenido diferente ordenado en múltiples filas.
Pasamos de un bloque de texto sencillo a infinidad de bloques con diferentes funciones para su estilo. No difiere mucho de los editores visuales, pero es una forma de crear páginas de forma sencilla. Si entramos en la ventana de edición de una entrada o de página con Gutenberg instalado y nos fijamos en la parte derecha, podemos ver los mismos menús de configuración ordenados todos en el mismo sitio.

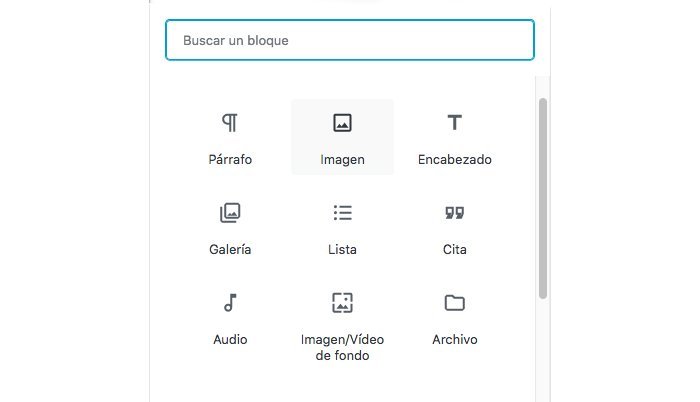
Si queremos añadir un bloque, deberemos de pulsar en la cruz al final del último bloque o entre cada uno de los bloques. Se nos desplegará un menú con todos los bloques disponibles por defecto en WordPress. Desde integraciones como Youtube, Spotify o Reddit hasta los típicos elementos de WordPress como los widgets, texto, galerías de imágenes o estructuras nuevas como columnas para añadir varios elementos en la misma fila.
Para los que utilizan WordPress desde el inicio, desarrolladores o creadores de temas, esta estructura nueva los obliga a arreglar sus temas para adaptarse al nuevo constructor de páginas. Si un desarrollador crea un tema personalizado para un cliente y éste quiere ver exactamente lo que se va a ver en su web (frontend) mientras está construyendo desde su panel (backend), implicará que habrá que hacer el doble de trabajo durante el diseño de la web.
¿Es esto malo? No. Esto puede darle una libertad completa al propietario de la web si se hace un tema para que maneje su sitio sin necesidad de depender de su desarrollador. Va a tener un panel en el que va a ver exactamente cómo está quedando su web.
[bctt tweet=»¿Se acerca el fin del mundo con la llegada de #Gutenberg a #WordPress 5.0? Yo ya estoy preparado para ello.»]
Las plantillas de WordPress seguirán funcionando y los desarrolladores podrá construir una estructura estática para que un usuario pueda modificar las imágenes, la barra lateral o los textos sin perder la estructura predefinida. Todo son ventajas para el usuario final.
Todo cambio nunca suele aceptarse en primera instancia. El que está acostumbrado a trabajar con el editor clásico, ya sabe crear sus temas y sus páginas. Sabe exactamente cómo modificar el contenido de la página o la entrada y posicionarlo en su lugar. Claro que existe un cambio interno, pero todo es cuestión de adaptarse.
Cuando se lance la versión 5.0 de WordPress, vendrá Gutenberg por defecto. ¿Pero este el final del editor clásico? Por supuesto que no.
Desde el primer día, existen plugins para desactivar Gutenberg o instalar el editor clásico. Así, los que no están preparados aún para Gutenberg o quieren seguir de forma tradicional con WordPress, podrán utilizarlo. Por supuesto, estos plugins no son oficiales. Son soluciones que proporciona la comunidad. La comunidad que ha hecho grande a WordPress no le ha gustado Gutenberg, pero da soluciones para darle tiempo a Gutenberg. Actualmente, está en la fase de desarrollo 1 de 4, por lo que aún no sabemos su potencial.
Incluso ya hay ramas de WordPress que quieren enfocar a WordPress en un mundo empresarial que no necesitan esta simplicación de WordPress. Uno de los proyectos de la comunidad es ClassicPress que pone por bandera que no tendrá Gutenberg. Están en fase de pruebas y pretenden mantener WordPress actualizado sin el editor.
Siempre queda mantenerse en versiones anteriores en WordPress, pero nunca lo aconsejaremos. Cuanto más tiempo pase una versión online, puede aumentar el peligro de descubrirse una vulnerabilidad no conocida y los atacantes podrían explotarlo sin darnos cuenta. Hay que actualizar siempre a las últimas versiones para solucionar todos los posibles fallos, bugs y vulnerabilidades que hayan aparecido.
En este mundo de internet y de la informática: si te duermes, pierdes. WordPress quiere arriesgar para llegar a más público por perder algo de sus fieles seguidores. Quieren abrirse a más fronteras con este editor más simplificado y visual. No es una mala apuesta para ninguno. Como cada tecnología nueva, hay que estudiarla y adaptarse.
Cuando Gutenberg esté en su versión final, se podrá criticar o alabar el trabajo que ha llevado y la utilidad que ha aportado al final de su recorrido. Por el momento, habrá que darle la oportunidad al público al que está dirigido.
Y tú, ¿qué opinas sobre Gutenberg en WordPress?